Uso del NodeRED (2022)
Contingut
- 1 Comunicación MQTT entre el NodeRED y la placa IoT-02
- 2 Panel de Control (Dashboard)
- 2.1 Funciones y variables de flujo. Aleatorización controlada por el panel de control
- 2.2 Nodo conmutador (switch)
- 2.3 Nodo botón y variables de flujo. Cambio de color de un punto (representación de un led)
- 2.4 Conversión de JSON a texto y texto a JSON
- 2.5 Pasarela HTTP a MQTT
- 2.6 Envío de JSON a la placa IoT-02
- 2.7 Recepción de JSON desde la placa IoT-02
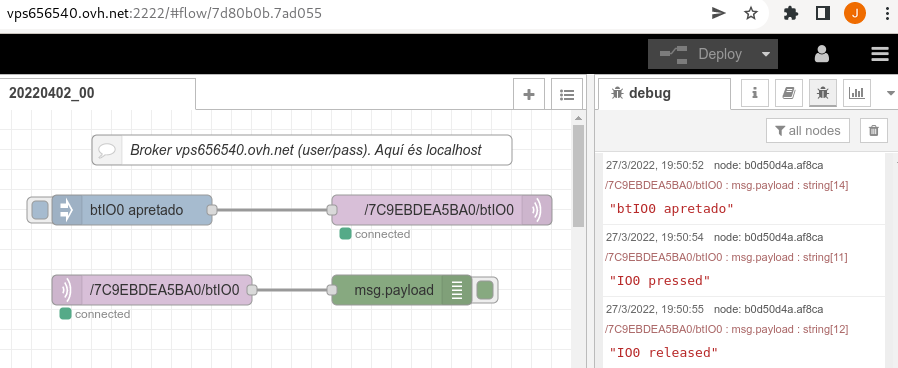
Comunicación MQTT entre el NodeRED y la placa IoT-02
Subscripción y publicación
Ejercicio NodeRED-01
Implementad vuestro flujo para recibir el estado de los tres botones (de manera asíncrona, cuando hay un cambio) de la placa IoT-02.
Panel de Control (Dashboard)
Funciones y variables de flujo. Aleatorización controlada por el panel de control
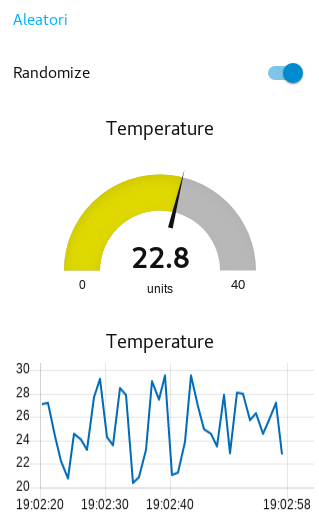
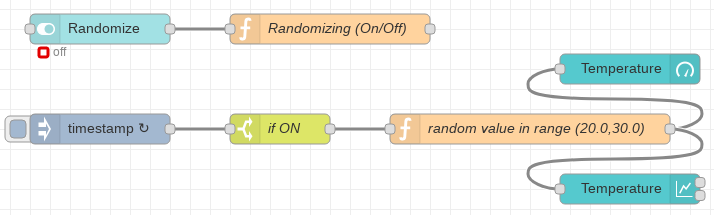
Al seleccionar el conmutador (switch) Randomize comienza la generación de datos aleatorios. Al deseleccionarlo se para la generación de datos. El nodo commutador envía un payload personalizado para el estado ON y el estado OFF.
Código para el NodeRED que genera datos aleatorios
Función Randomizing (On/Off):
flow.set("Randomizing",msg.payload);
return msg;
Función random value in range (20.0,30.0):
msg.payload = parseFloat( (200 + Math.floor(Math.random() * 101))/10); // value between 20.0 and 30.0 return msg;
Ejercicio NodeRED-02
Importad el flujo 14nodeRedRandomUi y verificad el funcionamiento.
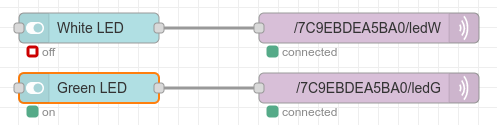
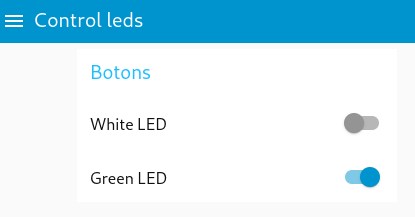
Nodo conmutador (switch)
El nodo commutador envía un payload personalizado para el estado ON y el estado OFF.
Ejercicio NodeRED-03
Poned 5 conmutadores (Control de los 4 leds y el estado del relé biestable del placa IoT-02).
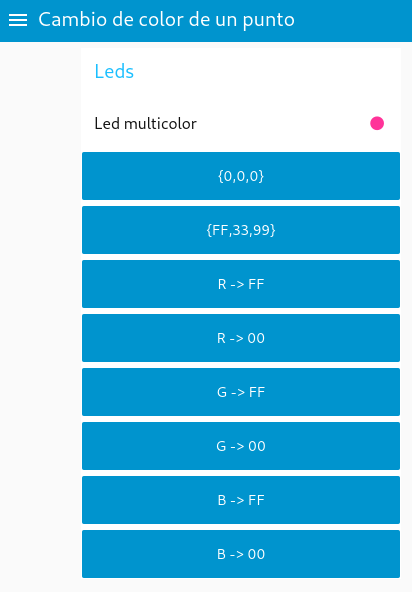
Nodo botón y variables de flujo. Cambio de color de un punto (representación de un led)
El nodo botón envía un payload personalizado cuando se aprieta.
Flujo ledMulticolor.nodered.json
Ejercicio NodeRED-04
Haced una visualización de un punto que representa un led multicolor. En la placa IoT-02:
- Cuando el botón IO0 esté apretado incorpora el color rojo al punto multicolor representado en el panel de control del NodeRED
- Cuando el botón IO0 no esté apretado quita el color rojo al punto multicolor representado en el panel de control del NodeRED
- Cuando el botón I34 esté apretado incorpora el color verde al punto multicolor representado en el panel de control del NodeRED
- Cuando el botón I34 no esté apretado quita el color verde al punto multicolor representado en el panel de control del NodeRED
- Cuando el botón I35 esté apretado incorpora el color azul al punto multicolor representado en el panel de control del NodeRED
- Cuando el botón I35 no esté apretado quita el color azul al punto multicolor representado en el panel de control del NodeRED
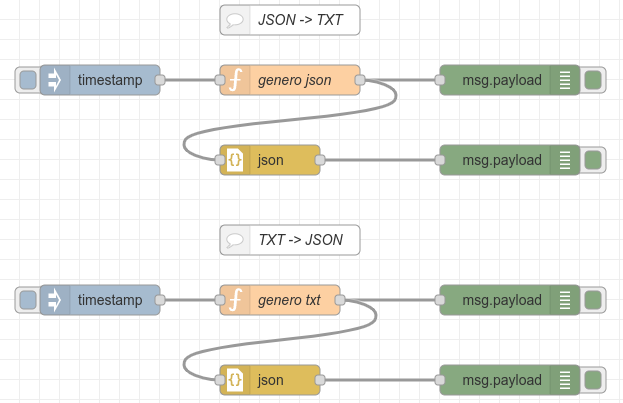
Conversión de JSON a texto y texto a JSON
- Función genero json:
var json00 = {}
json00.nombre = "Joan"
json00.apellido = "Pérez"
json00.edad = 26
msg.payload = json00
return msg;
- Función genero txt:
var txt = "{\"apellido\":\"Martínez\",\"nombre\":\"Meritxell\",\"edad\":28}"
msg.payload = txt
return msg;
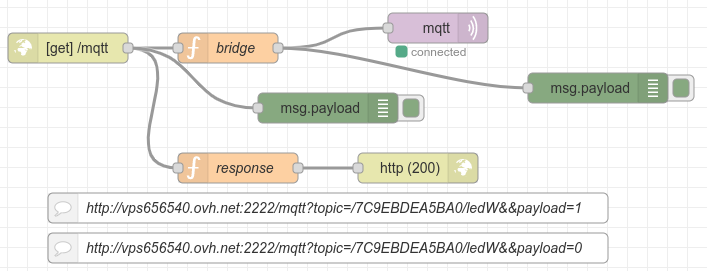
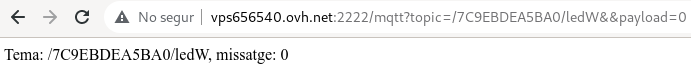
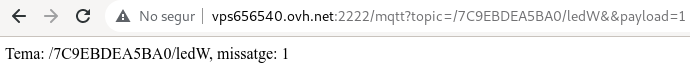
Pasarela HTTP a MQTT
Apagando led blanco:
Encendiendo led blanco:
- Función bridge:
msg.topic = msg.req.query['topic']; msg.payload = msg.req.query['payload']; return msg;
- Función response:
msg.payload = "Tema: "+msg.req.query['topic']+", missatge: "+msg.req.query['payload']; return msg;
Ejercicio NodeRED-05
Implementad vuestro flujo para cambiar el estado de los leds y el relé biestable de la placa IoT-02.
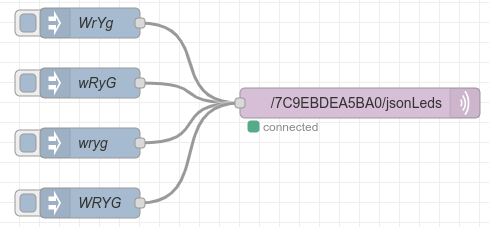
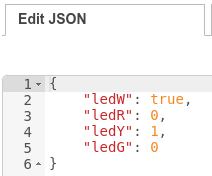
Envío de JSON a la placa IoT-02
- En el código Arduino se diferencia el tipo bool del tipo int:
if (szTopic == String("/" + String(sMac) + TOPIC_JSON_LEDS ).c_str()) {
JSONVar myObject = JSON.parse(szPayload);
if (JSON.typeof(myObject) == "undefined") {
Serial.println("Parsing input failed!");
return;
}
if (myObject.hasOwnProperty("ledW")) {
digitalWrite(LED_W, (bool)myObject["ledW"]);
}
if (myObject.hasOwnProperty("ledR")) {
digitalWrite(LED_R, (int)myObject["ledR"]);
}
if (myObject.hasOwnProperty("ledY")) {
digitalWrite(LED_Y, (int)myObject["ledY"]);
}
if (myObject.hasOwnProperty("ledG")) {
digitalWrite(LED_G, (int)myObject["ledG"]);
}
}