Introducció al QML. Curs 2022-2023
Comencem provant els codis qmlXX presents al recull de codis del dia 14 de novembre de 2022 usuari: dam / contrasenya: dam2223
Accés al llibre de Qt/QML en línia
Execució de codis QML des del terminal:
/home/jordi/Qt/6.1.3/gcc_64/bin/qmlscene showcase.qml
Contingut
Dependències
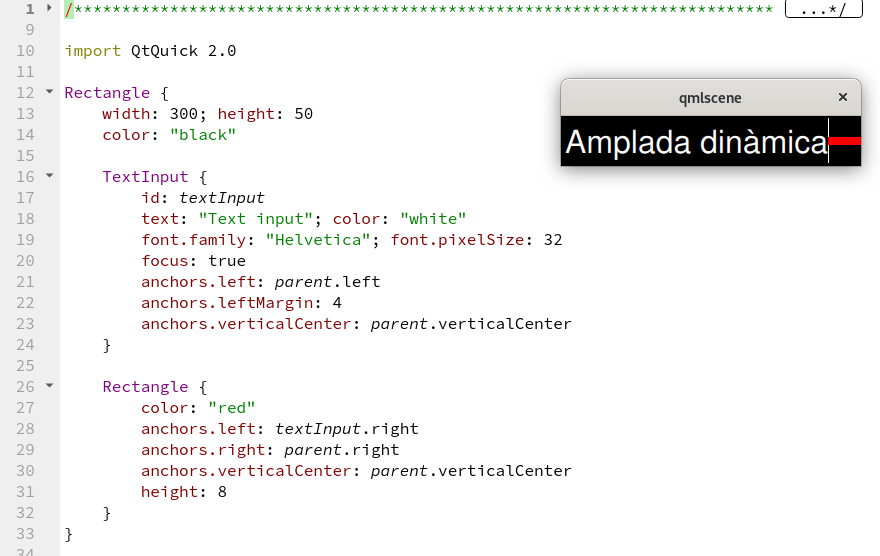
KeysExample.qml, present a ch04-qmlstart-assets/ch04-qmlstart/src/input, depèn de DarkSquare.qml i GreenSquare.qml
jordi@iot-clot:~/Documents/curs2021-2022/dam/20211115/exQml_02/ch04-qmlstart-assets/ch04-qmlstart/src/input$ /home/jordi/Qt/6.0.1/gcc_64/bin/qmlscene KeysExample.qml
Consultem ancoratgesQml.pdf
KDAB
Codis QML dels vídeos de KDAB
qml_02_kdab
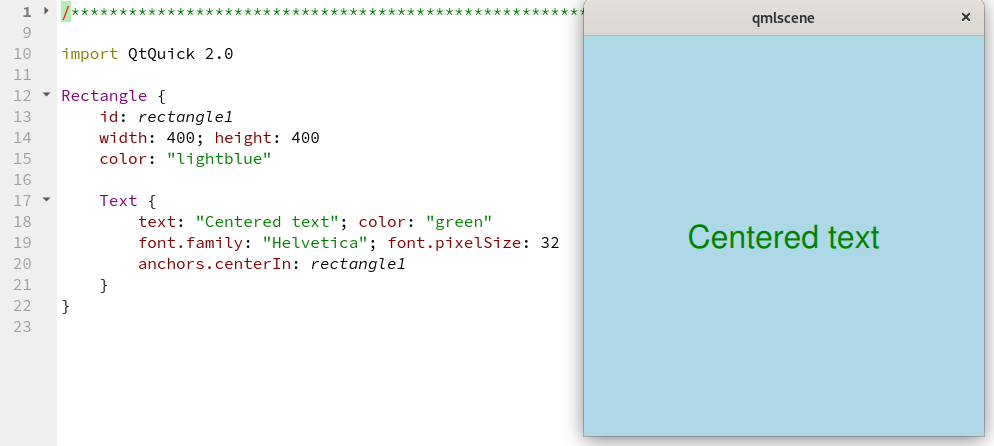
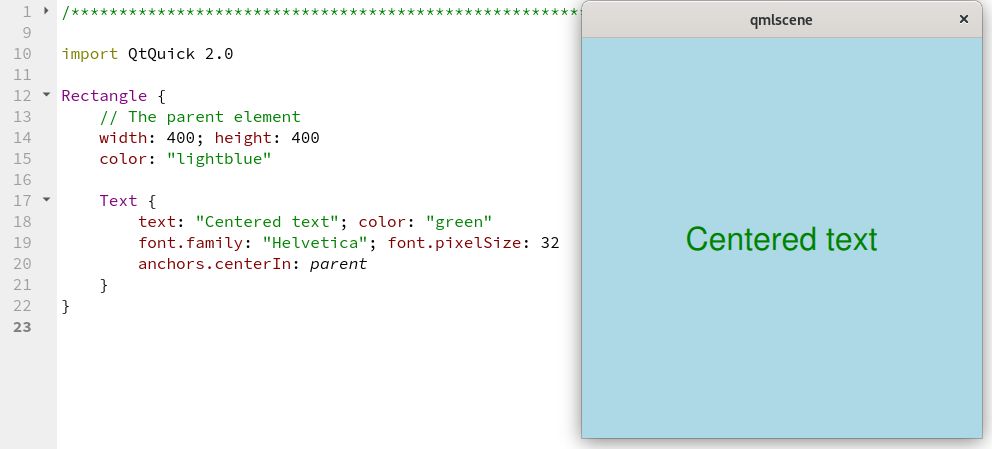
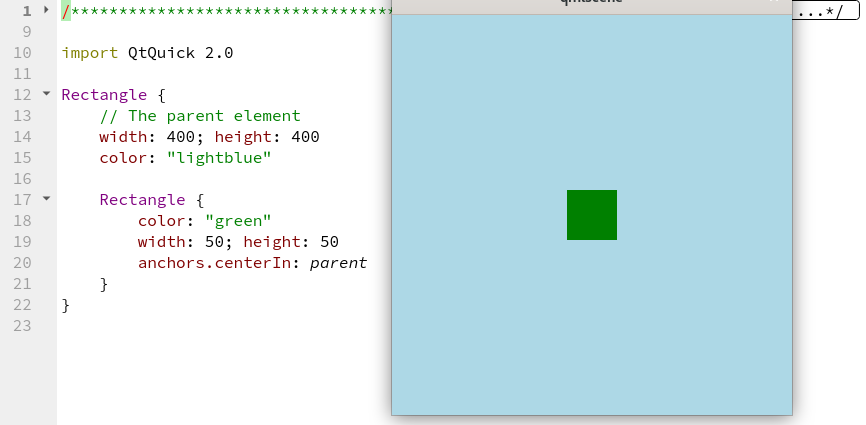
Ancoratge
anchors-centerin-parent-keyword.qml:
Bucles de vinculació
Bucles de vinculació (binding loop)
Exemple de bucle de vinculació:
import QtQuick 2.0
Rectangle {
color: "black"
width: child.width
height: child.width
Image {
id: child
source : "../images/vertical-gradient.png"
anchors.fill: parent
anchors.margins: 5
}
}
Una solució per a evitar bucles de vinculació:
import QtQuick 2.0
Rectangle {
color: "black"
implicitWidth: child.implicitWidth
implicitHeight: child.implicitWidth
Image {
id: child
source : "../images/vertical-gradient.png"
anchors.fill: parent
anchors.margins: 5
}
}
Extres sobre QML
Per afegir QMLDesigner a l'entorn del QtCreator: Aneu al menú Help / About pluggins / Seleccioneu QMLDesigner
Introduction to Qt / QML - all videos so far by KDAB (Codis QML de la sèrie de vídeos)
Vídeos QML de connexió entre el rerefons en C++ i el frontal en QML.
Exercicis
Feu els exercicis de QML presents al Recull de pràctiques de 2n de DAM. Curs 2022-2023