Diferència entre revisions de la pàgina «Introducció al QML. Curs 2022-2023»
(Es crea la pàgina amb «Comencem provant els codis qmlXX presents al [https://recull.binefa.cat/files/20221114/ recull de codis del dia 14 de novembre de 2022] usuari: ''dam'' / contrasenya:...».) |
m |
||
| Línia 72: | Línia 72: | ||
} | } | ||
| + | [https://www.youtube.com/playlist?list=PL6CJYn40gN6hdNC1IGQZfVI707dh9DPRc Introduction to Qt / QML - all videos so far] by [https://www.kdab.com/ KDAB] ([https://github.com/KDAB/kdabtv/tree/master/qml-intro Codis QML de la sèrie de vídeos]) | ||
| + | [[Vídeos QML]] de connexió entre el rerefons en C++ i el frontal en QML. | ||
| − | Feu els exercicis de QML presents al [[Recull de pràctiques de 2n de DAM. Curs | + | [https://www.youtube.com/watch?v=9BRJ1qJkjZM Photoshop to QML exporter] |
| + | |||
| + | Feu els exercicis de QML presents al [[Recull de pràctiques de 2n de DAM. Curs 2022-2023]] | ||
Revisió del 14:18, 21 nov 2022
Comencem provant els codis qmlXX presents al recull de codis del dia 14 de novembre de 2022 usuari: dam / contrasenya: dam2223
Accés al llibre de Qt/QML en línia
Execució de codis QML des del terminal:
/home/jordi/Qt/6.1.3/gcc_64/bin/qmlscene showcase.qml
Dependències
KeysExample.qml, present a ch04-qmlstart-assets/ch04-qmlstart/src/input, depèn de DarkSquare.qml i GreenSquare.qml
jordi@iot-clot:~/Documents/curs2021-2022/dam/20211115/exQml_02/ch04-qmlstart-assets/ch04-qmlstart/src/input$ /home/jordi/Qt/6.0.1/gcc_64/bin/qmlscene KeysExample.qml
Consultem ancoratgesQml.pdf
KDAB
Codis QML dels vídeos de KDAB
qml_02_kdab
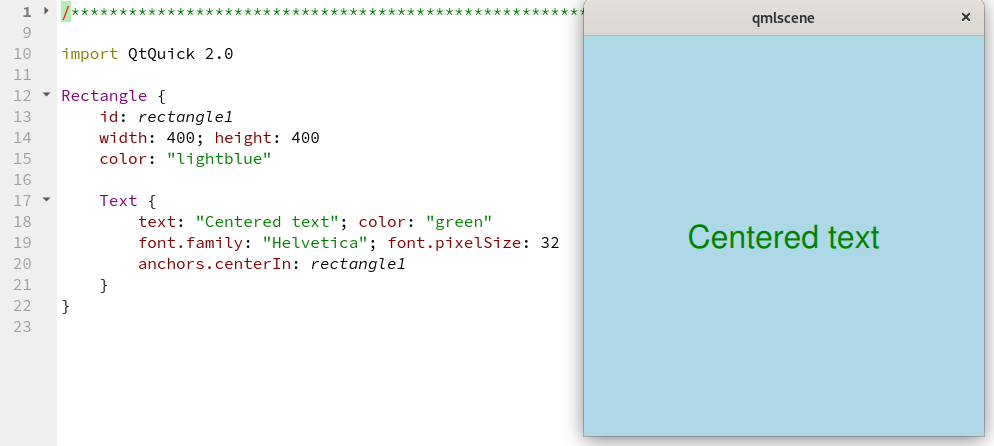
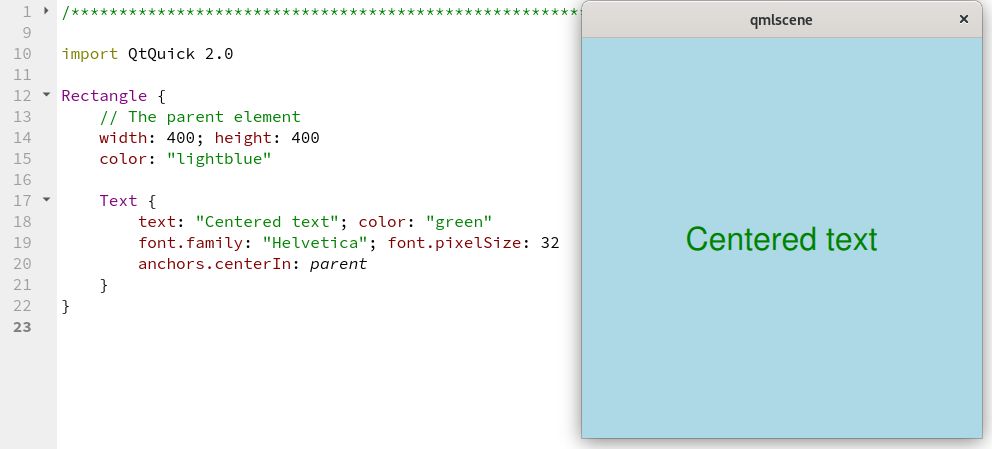
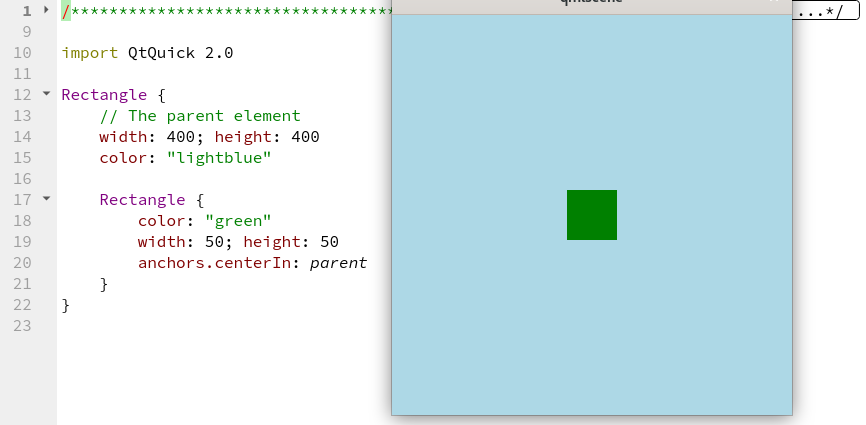
Ancoratge
anchors-centerin-parent-keyword.qml:
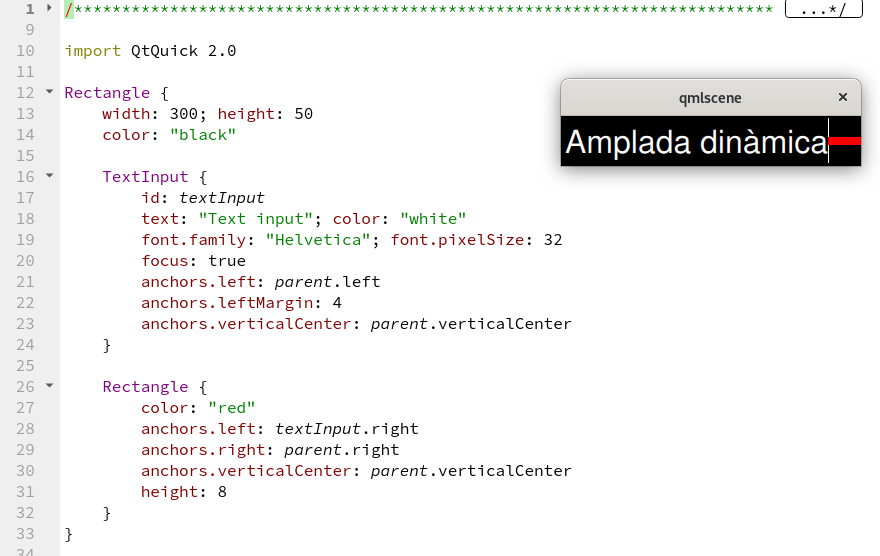
Bucles de vinculació
Bucles de vinculació (binding loop)
Exemple de bucle de vinculació:
import QtQuick 2.0
Rectangle {
color: "black"
width: child.width
height: child.width
Image {
id: child
source : "../images/vertical-gradient.png"
anchors.fill: parent
anchors.margins: 5
}
}
Una solució per a evitar bucles de vinculació:
import QtQuick 2.0
Rectangle {
color: "black"
implicitWidth: child.implicitWidth
implicitHeight: child.implicitWidth
Image {
id: child
source : "../images/vertical-gradient.png"
anchors.fill: parent
anchors.margins: 5
}
}
Introduction to Qt / QML - all videos so far by KDAB (Codis QML de la sèrie de vídeos)
Vídeos QML de connexió entre el rerefons en C++ i el frontal en QML.
Feu els exercicis de QML presents al Recull de pràctiques de 2n de DAM. Curs 2022-2023