Diferència entre revisions de la pàgina «Introducció al QML. Curs 2023-2024»
m |
m |
||
| Línia 1: | Línia 1: | ||
| − | [https://www.qt.io/product/qt6/qml-book QML Book] ([https://github.com/qmlbook/qt6book QML Book a GitHub]) | + | [https://www.qt.io/product/qt6/qml-book QML Book per a Qt6] ([https://github.com/qmlbook/qt6book QML Book a GitHub]) |
Comencem provant els codis qmlXX presents al [https://recull.binefa.cat/files/20231205/ recull de codis del dia 5 de desembre de 2023] usuari: ''dam'' / contrasenya: ''dam2324'' | Comencem provant els codis qmlXX presents al [https://recull.binefa.cat/files/20231205/ recull de codis del dia 5 de desembre de 2023] usuari: ''dam'' / contrasenya: ''dam2324'' | ||
| Línia 5: | Línia 5: | ||
[https://zetcode.com/gui/qtquick/ Qt Quick tutorial] | [https://zetcode.com/gui/qtquick/ Qt Quick tutorial] | ||
| − | [https://qmlbook.github.io/ Accés al llibre de Qt/QML en línia] | + | [https://qmlbook.github.io/ Accés al llibre de Qt/QML en línia per a Qt5] |
Execució de codis QML des del terminal: | Execució de codis QML des del terminal: | ||
Revisió del 16:37, 4 des 2023
QML Book per a Qt6 (QML Book a GitHub)
Comencem provant els codis qmlXX presents al recull de codis del dia 5 de desembre de 2023 usuari: dam / contrasenya: dam2324
Accés al llibre de Qt/QML en línia per a Qt5
Execució de codis QML des del terminal:
/home/jordi/Qt/6.2.4/gcc_64/bin/qmlscene showcase.qml
Contingut
Dependències
KeysExample.qml, present a ch04-qmlstart-assets/ch04-qmlstart/src/input, depèn de DarkSquare.qml i GreenSquare.qml
jordi@iot-clot:~/Documents/curs2021-2022/dam/20211115/exQml_02/ch04-qmlstart-assets/ch04-qmlstart/src/input$ /home/jordi/Qt/6.0.1/gcc_64/bin/qmlscene KeysExample.qml
Consultem ancoratgesQml.pdf
KDAB
Codis QML dels vídeos de KDAB
qml_02_kdab
Ancoratge
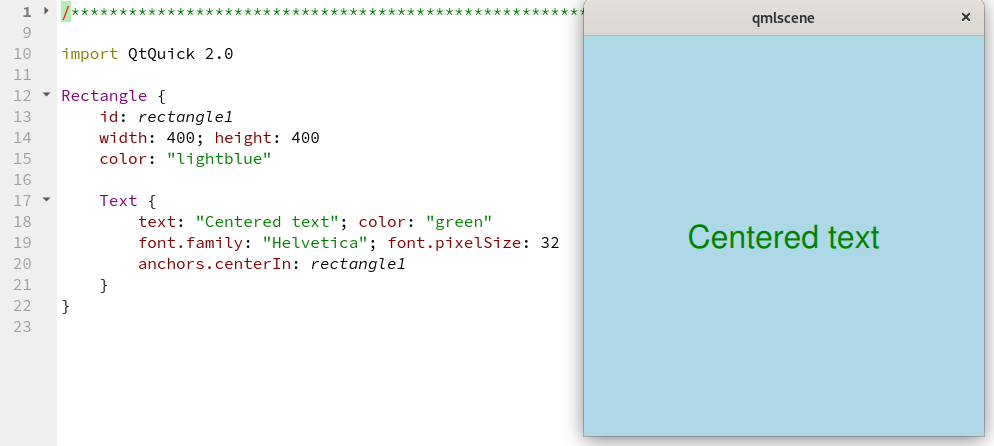
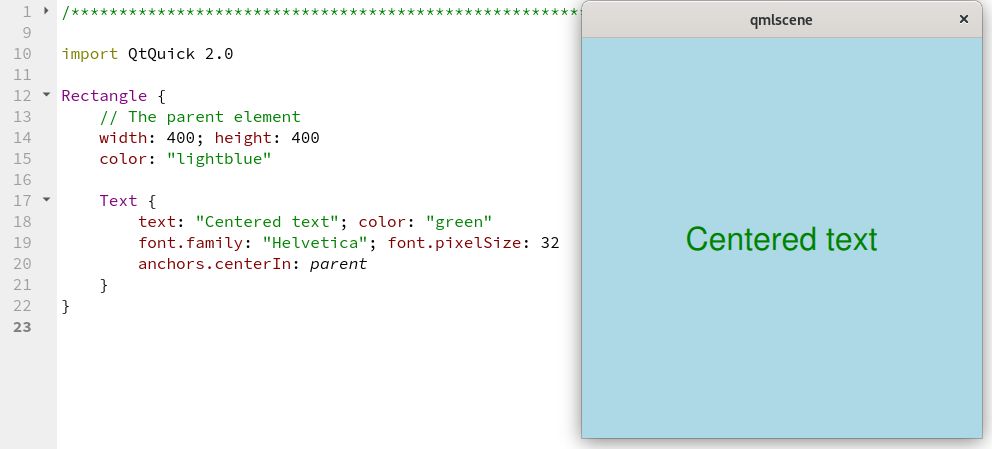
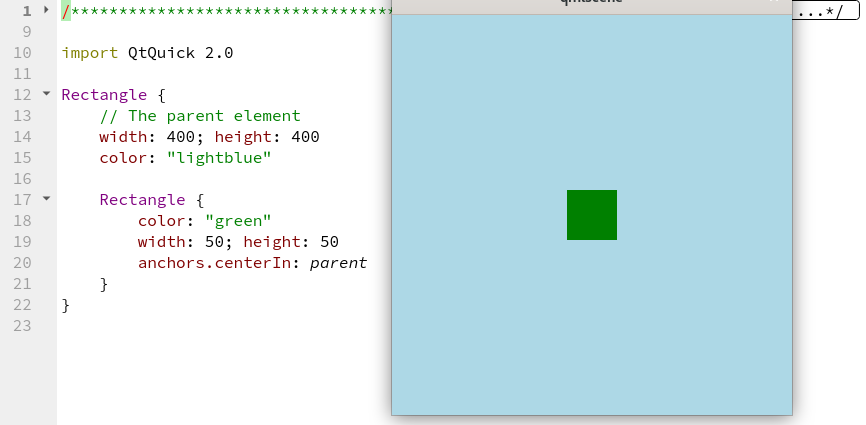
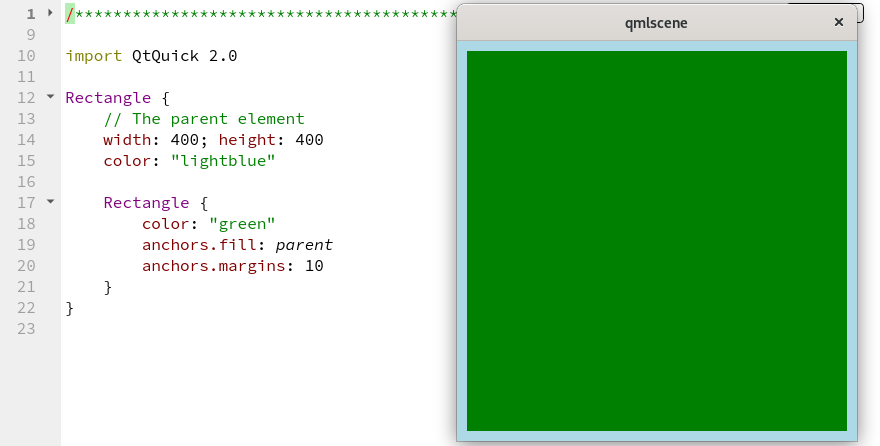
anchors-centerin-parent-keyword.qml:
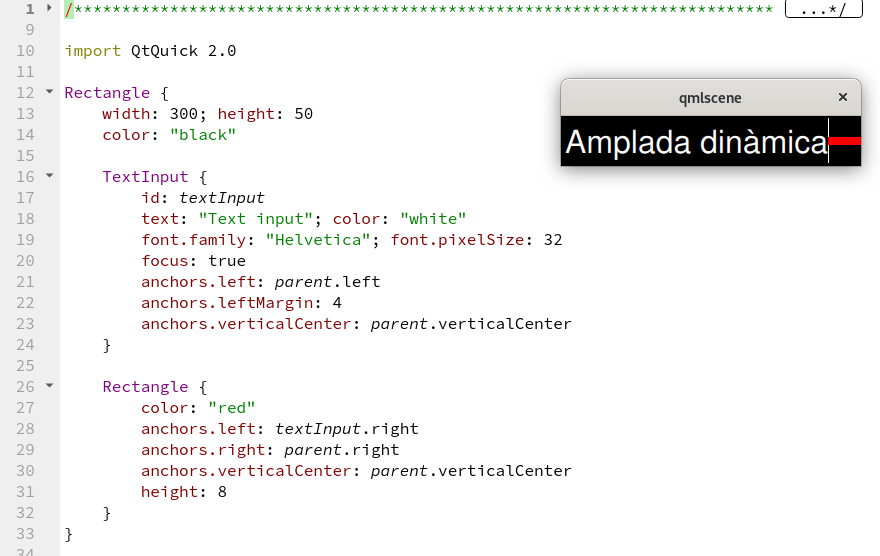
Bucles de vinculació
Bucles de vinculació (binding loop)
Exemple de bucle de vinculació:
import QtQuick 2.0
Rectangle {
color: "black"
width: child.width
height: child.width
Image {
id: child
source : "../images/vertical-gradient.png"
anchors.fill: parent
anchors.margins: 5
}
}
Una solució per a evitar bucles de vinculació:
import QtQuick 2.0
Rectangle {
color: "black"
implicitWidth: child.implicitWidth
implicitHeight: child.implicitWidth
Image {
id: child
source : "../images/vertical-gradient.png"
anchors.fill: parent
anchors.margins: 5
}
}
Extres sobre QML
Per afegir QMLDesigner a l'entorn del QtCreator: Aneu al menú Help / About pluggins / Seleccioneu QMLDesigner
Per afegir un nou formulari: nomForm.ui.qml
Introduction to Qt / QML - all videos so far by KDAB (Codis QML de la sèrie de vídeos)
Vídeos QML de connexió entre el rerefons en C++ i el frontal en QML.
Exercicis
Feu els exercicis de QML presents al Recull de pràctiques de 2n de DAM. Curs 2023-2024