Diferència entre revisions de la pàgina «Uso del NodeRED (2022)»
| Línia 87: | Línia 87: | ||
Encendiendo led blanco: | Encendiendo led blanco: | ||
[[Image:Nodered20220402e02.png|center|Encendiendo led blanco. HTTP a MQTT]] | [[Image:Nodered20220402e02.png|center|Encendiendo led blanco. HTTP a MQTT]] | ||
| + | |||
| + | === Ejercicio '''NodeRED-05''' === | ||
| + | Implementad vuestro flujo para cambiar el estado de los leds y el relé biestable de la placa IoT-02. | ||
Revisió del 19:58, 27 març 2022
Contingut
- 1 Comunicación MQTT entre el NodeRED y la placa IoT-02
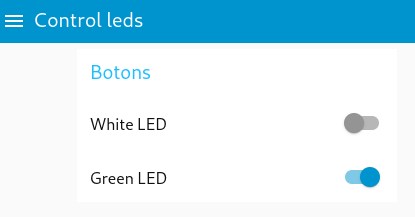
- 2 Panel de Control (Dashboard)
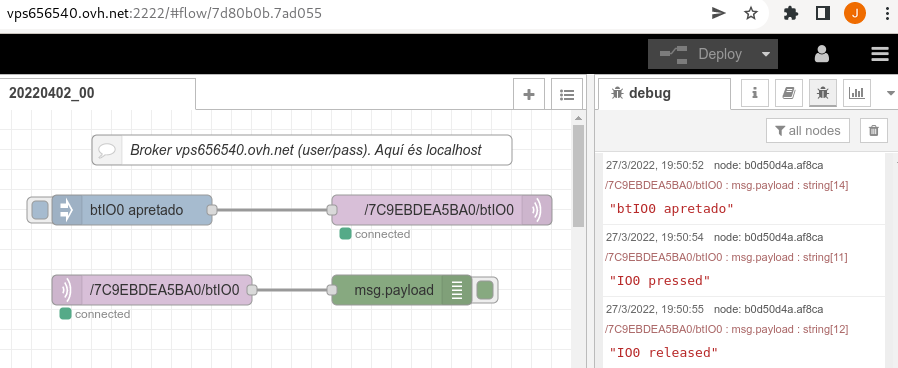
Comunicación MQTT entre el NodeRED y la placa IoT-02
Subscripción y publicación
Ejercicio NodeRED-01
Implementad vuestro flujo para recibir el estado de los tres botones (de manera asíncrona, cuando hay un cambio) de la placa IoT-02.
Panel de Control (Dashboard)
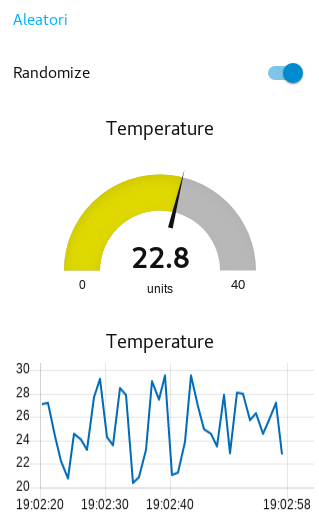
Funciones y variables de flujo. Aleatorización controlada por el panel de control
Al seleccionar el conmutador (switch) Randomize comienza la generación de datos aleatorios. Al deseleccionarlo se para la generación de datos. El nodo commutador envía un payload personalizado para el estado ON y el estado OFF.
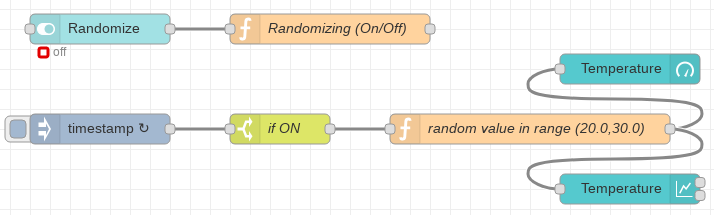
Código para el NodeRED que genera datos aleatorios
Función Randomizing (On/Off):
flow.set("Randomizing",msg.payload);
return msg;
Función random value in range (20.0,30.0):
msg.payload = parseFloat( (200 + Math.floor(Math.random() * 101))/10); // value between 20.0 and 30.0 return msg;
Ejercicio NodeRED-02
Importad el flujo 14nodeRedRandomUi y verificad el funcionamiento.
Nodo conmutador (switch)
El nodo commutador envía un payload personalizado para el estado ON y el estado OFF.
Ejercicio NodeRED-03
Poned 5 conmutadores (Control de los 4 leds y el estado del relé biestable del placa IoT-02).
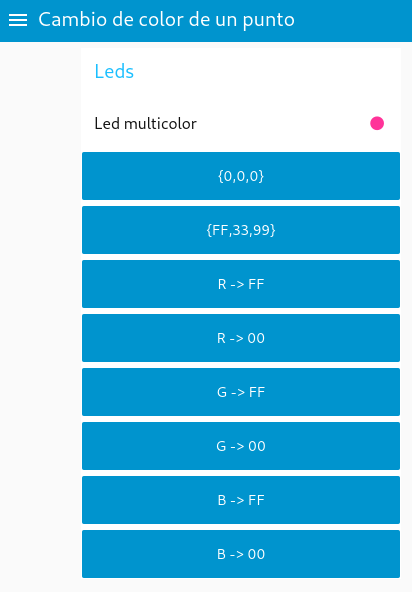
Nodo botón y variables de flujo. Cambio de color de un punto (representación de un led)
El nodo botón envía un payload personalizado cuando se aprieta.
Flujo ledMulticolor.nodered.json
Ejercicio NodeRED-04
Haced una visualización de un punto que representa un led multicolor. En la placa IoT-02:
- Cuando el botón IO0 esté apretado incorpora el color rojo al punto multicolor representado en el panel de control del NodeRED
- Cuando el botón IO0 no esté apretado quita el color rojo al punto multicolor representado en el panel de control del NodeRED
- Cuando el botón I34 esté apretado incorpora el color verde al punto multicolor representado en el panel de control del NodeRED
- Cuando el botón I34 no esté apretado quita el color verde al punto multicolor representado en el panel de control del NodeRED
- Cuando el botón I35 esté apretado incorpora el color azul al punto multicolor representado en el panel de control del NodeRED
- Cuando el botón I35 no esté apretado quita el color azul al punto multicolor representado en el panel de control del NodeRED
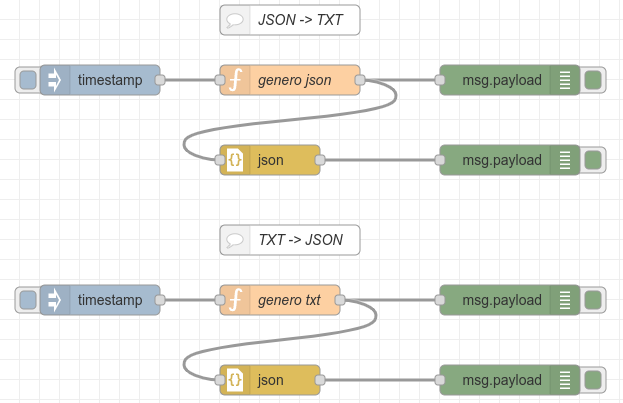
Conversión de JSON a texto y texto a JSON
- Función genero json:
var json00 = {}
json00.nombre = "Joan"
json00.apellido = "Pérez"
json00.edad = 26
msg.payload = json00
return msg;
- Función genero txt:
var txt = "{\"apellido\":\"Martínez\",\"nombre\":\"Meritxell\",\"edad\":28}"
msg.payload = txt
return msg;
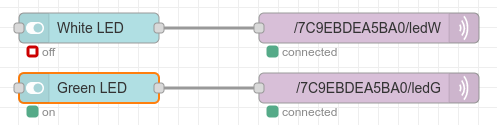
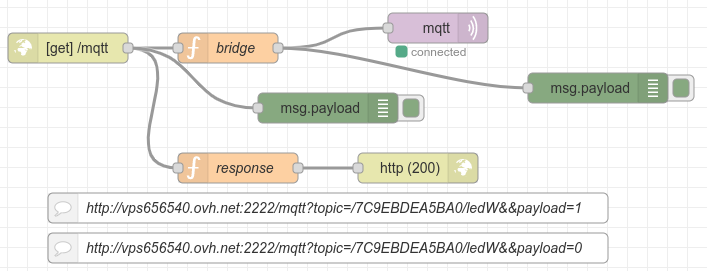
Pasarela HTTP a MQTT
Apagando led blanco:
Encendiendo led blanco:
Ejercicio NodeRED-05
Implementad vuestro flujo para cambiar el estado de los leds y el relé biestable de la placa IoT-02.