Diferència entre revisions de la pàgina «Introducció al QML. Curs 2021-2022»
Salta a la navegació
Salta a la cerca
m |
m |
||
| Línia 8: | Línia 8: | ||
/home/jordi/Qt/6.1.3/gcc_64/bin/qmlscene showcase.qml | /home/jordi/Qt/6.1.3/gcc_64/bin/qmlscene showcase.qml | ||
| + | |||
| + | jordi@iot-clot:~/Documents/curs2021-2022/dam/20211115/exQml_02/ch04-qmlstart-assets/ch04-qmlstart/src/input$ /home/jordi/Qt/6.0.1/gcc_64/bin/qmlscene '''KeysExample.qml''' | ||
| + | |||
| + | == KDAB == | ||
[https://github.com/KDAB/kdabtv/tree/master/qml-intro Codis QML] dels [https://www.youtube.com/playlist?list=PL6CJYn40gN6hdNC1IGQZfVI707dh9DPRc vídeos de KDAB] | [https://github.com/KDAB/kdabtv/tree/master/qml-intro Codis QML] dels [https://www.youtube.com/playlist?list=PL6CJYn40gN6hdNC1IGQZfVI707dh9DPRc vídeos de KDAB] | ||
Revisió del 14:49, 15 nov 2021
Comencem provant els codis qmlXX presents al recull de codis del dia 12 de novembre de 2021 usuari: dam / contrasenya: dam2122
Accés al llibre de Qt/QML en línia
Execució de codis QML des del terminal:
/home/jordi/Qt/5.15.2/gcc_64/bin/qmlscene showcase.qml
o
/home/jordi/Qt/6.1.3/gcc_64/bin/qmlscene showcase.qml
jordi@iot-clot:~/Documents/curs2021-2022/dam/20211115/exQml_02/ch04-qmlstart-assets/ch04-qmlstart/src/input$ /home/jordi/Qt/6.0.1/gcc_64/bin/qmlscene KeysExample.qml
KDAB
Codis QML dels vídeos de KDAB
qml_02_kdab
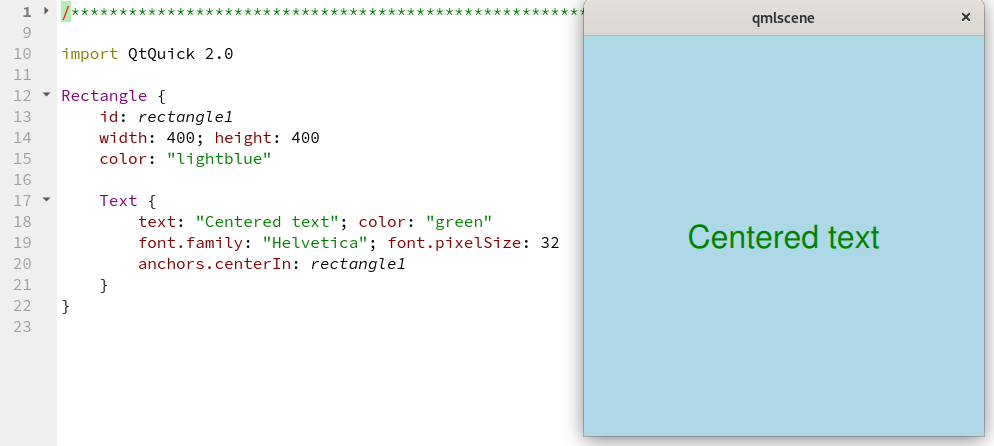
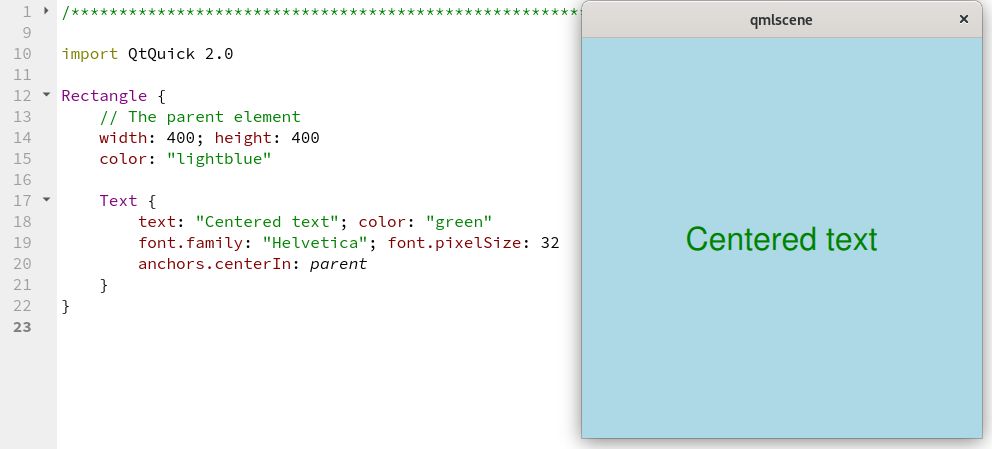
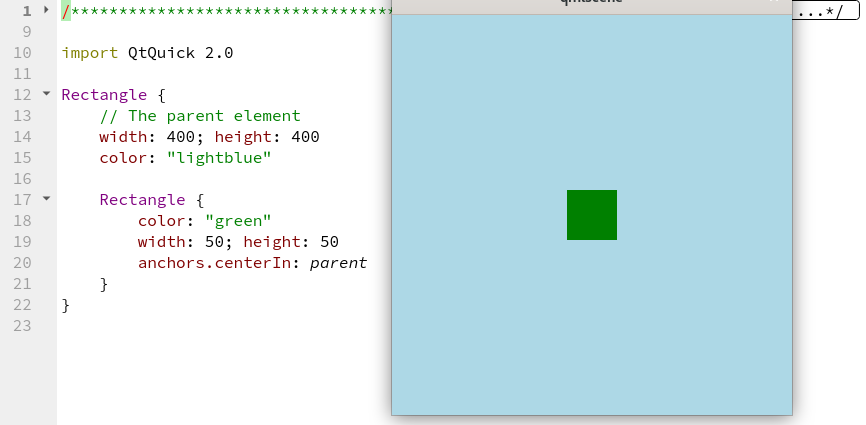
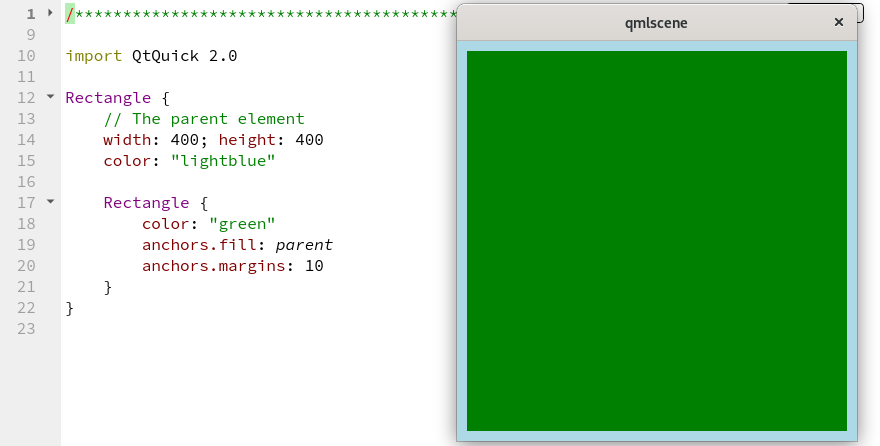
Ancoratge
anchors-centerin-parent-keyword.qml:
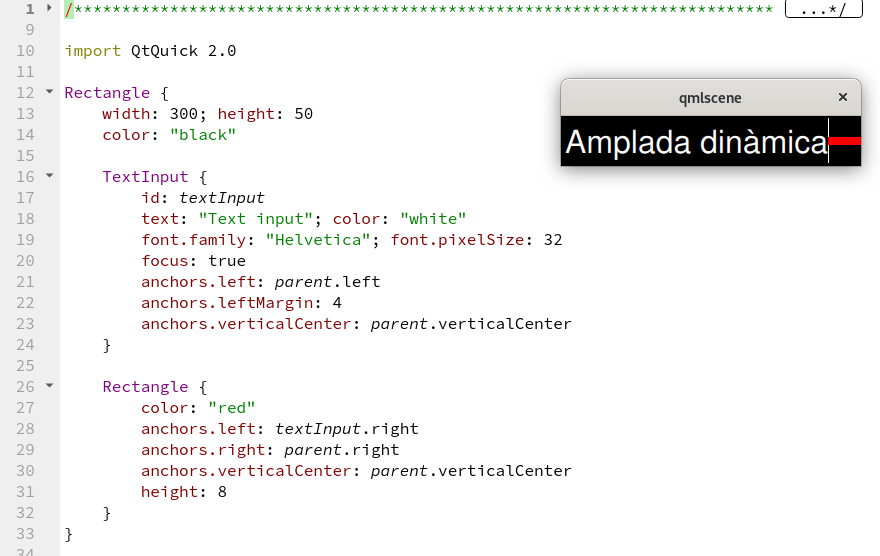
Bucles de vinculació
Bucles de vinculació (binding loop)
Exemple de bucle de vinculació:
import QtQuick 2.0
Rectangle {
color: "black"
width: child.width
height: child.width
Image {
id: child
source : "../images/vertical-gradient.png"
anchors.fill: parent
anchors.margins: 5
}
}
Una solució per a evitar bucles de vinculació:
import QtQuick 2.0
Rectangle {
color: "black"
implicitWidth: child.implicitWidth
implicitHeight: child.implicitWidth
Image {
id: child
source : "../images/vertical-gradient.png"
anchors.fill: parent
anchors.margins: 5
}
}
Feu els exercicis de QML presents al Recull de pràctiques de 2n de DAM. Curs 2021-2022